
Questo esercizio è utile ed interessante sia per la scuola primaria sia per la scuola superiore di primo e secondo grado. In ogni ordine, infatti, possiamo applicarlo a diversi livelli di difficoltà.
La prima cosa che ci interessa scoprire attraverso questo esercizio è la differenza tra misurazioni analogiche e digitali delle grandezze. C’è da precisare che nonostante utilizzeremo un disegno di orologio analogico ( con le lancette), faremo sempre in modo da dividere il tempo in tante porzioni discrete e non continue. Ciò vuol dire che ad esempio il passaggio tra un secondo e l’altro vede la lancetta fare uno scatto netto e non un passaggio continuo. Ciò siamo soliti indicare come una osservazione della differenza tra la misurazione analogica e la misurazione digitale delle grandezze.
Prima dell’avvento degli orologi digitali si era soliti costruire orologi di grandi dimensioni in modo tale che la lancetta che si muove in continuazione sulla ghiera potesse individuare porzioni di lunghezza talmente grandi da poter discernere anche le frazioni di secondo. Nelle prime olimpiadi ad inizio 900, infatti, si misuravano i tempi con 1/5 di secondo, poi anche con 1/10 ma non si riusciva ad avere un cronometro che potesse misurare tempi più piccoli.
Vediamo come possiamo costruire un orologio analogico con le lancette in scratch.
Cercheremo di operare nel seguente modo:
Ci costruiremo uno sfondo con una circonferenza numerata. Ne determineremo il centro. Poi costruiremo due o tre sprite, uno per ogni lancetta. Ad esempio uno per le ore, uno per i minuti ed uno per i secondi.
Successivamente implementeremo due piccoli frammenti di codice per definire la rotazione dello sprite a forma di lancetta in modo che si muova secondo quanto ci interessa ovvero: la lancetta dei secondi percorrerà un angolo giro in un minuto scandendo i secondi uno ad uno e la lancetta dei minuti farà la stessa cosa in un’ora.
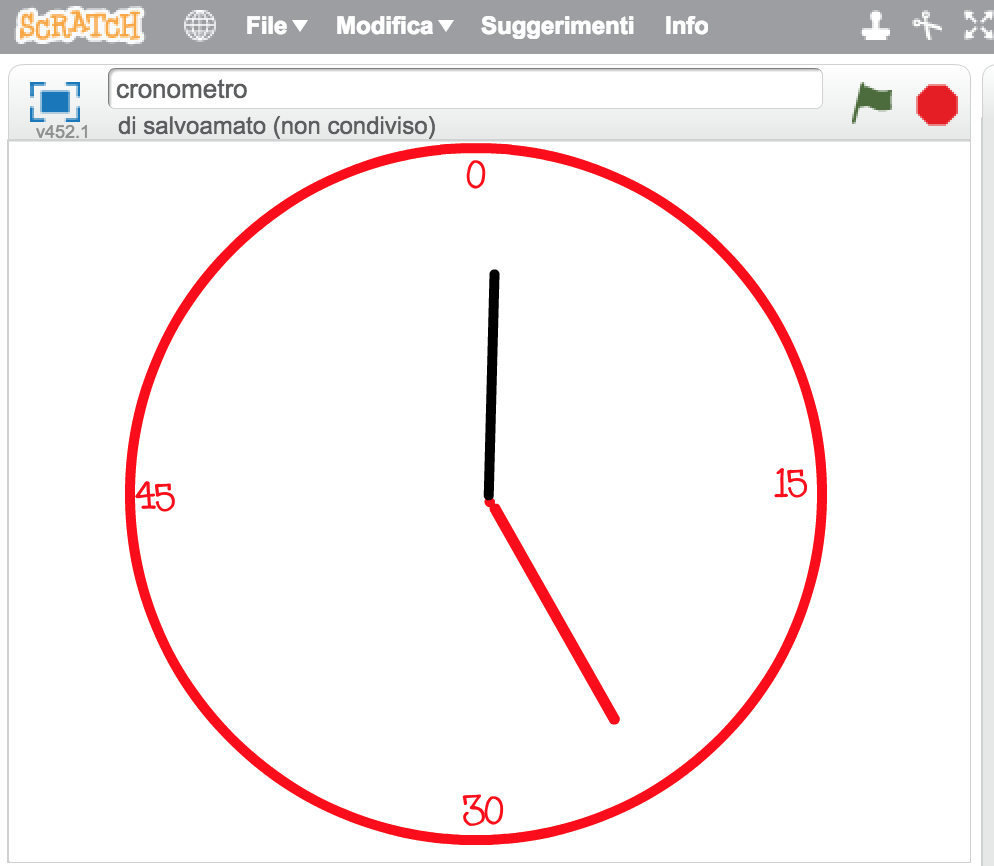
Ecco la grafica semplice iniziale:



La prima immagine rappresenta lo sfondo, la seconda rappresenta la lancetta dei secondi ed è l’unica immagine dello sprite che rappresenta i secondi, la terza rappresenta la lancetta dei minuti.
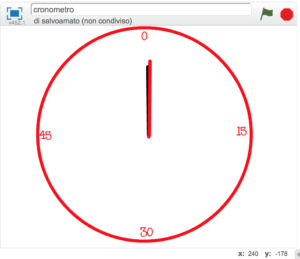
Adesso vediamo di programmare il posizionamento e il movimento delle lancette.
Ecco come appaiono i tre oggetti sovrapposti inizializzati.
 L’idea di fondo è semplice: programmare la rotazione della lancetta rossa in modo che faccia un giro al minuto e programmare la rotazione della lancetta nera in modo che percorra un giro in un’ora.
L’idea di fondo è semplice: programmare la rotazione della lancetta rossa in modo che faccia un giro al minuto e programmare la rotazione della lancetta nera in modo che percorra un giro in un’ora.
Il codice dello sprite lancetta rossa potrebbe essere calcolato in questo modo: la lancetta deve percorrere 360 gradi in 60 secondi quindi ogni passaggio da un secondo all’altro dovrebbe spazzare un angolo di 6 gradi (360/6).
Questo frammento di codice è semplice ed esplicativo. viene
 programmata in modo continuo la rotazione di 6 gradi per ogni secondo. Quindi la lancetta si sposta man mano e sta un secondo ferma dopo ogni movimento. Trascuriamo il tempo di esecuzione dell’istruzione che sicuramente sarà di qualche frazione di secondo.
programmata in modo continuo la rotazione di 6 gradi per ogni secondo. Quindi la lancetta si sposta man mano e sta un secondo ferma dopo ogni movimento. Trascuriamo il tempo di esecuzione dell’istruzione che sicuramente sarà di qualche frazione di secondo.
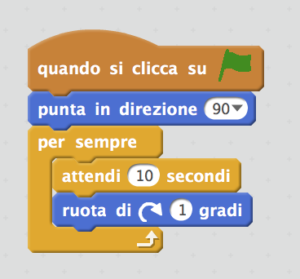
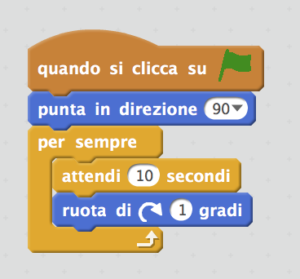
Adesso vediamo come programmare il movimento della lancetta dei minuti. Parallelamente potremmo immaginare un movimento di 6 gradi ogni minuto ma sarebbe più interessante fare qualcosa che cerchi di simulare il più possibile un movimento continuo anche se in campo informatico non riusciremo mai ad averne uno perfetto.
 Quindi cercheremo di effettuare una rotazione di un grado alla volta ovvero ogni 10 secondi la lancetta dei minuti si sposterà di 1 grado.
Quindi cercheremo di effettuare una rotazione di un grado alla volta ovvero ogni 10 secondi la lancetta dei minuti si sposterà di 1 grado.
Qui a fianco il codice. Occorre considerare il fatto che il codice va inserito nello specifico sprite. Quindi il codice per la rotazione della lancetta dei secondi va inserito nello sprite dei secondi ed il codice per la rotazione della lancetta dei minuti nell’apposito sprite.
Ecco il codice sorgente da scaricare e provare
 10165total visits,1visits today
10165total visits,1visits today

