
E’ tempo di costruire il nostro albero di Natale virtuale ma vogliamo realizzarlo con tutti i requisiti quindi avremmo il piacere di usare delle luci colorate ad intermittenza, una stella che si accende e si spegne, i fiocchi di neve realistici e anche qualche animazione a contorno oltre alla musica.
La prima cosa che occorre fare è procurarsi una immagine di un albero di natale o disegnarla. Io non sono bravo a disegnare quindi l’ho presa direttamente dalle immagini disponibili on line.
Anche i fiocchi di neve e le palline luminose le ho prese dall’archivio on line. Ciò che è interessante gestire in questo programma riguarda due semplici cose: la possibilità di replicare uno sprite più volte e gestirlo ed inoltre la possibilità di introdurre elementi di casualità come la gestione dei tempi, la gestione dei fiocchi di neve e la programmazione delle luci. Questa app, quindi è composta da più sprite ognuno programmato adeguatamente. Gli sprite sono sincronizzati tra di loro. Lasceremo alcune cose incompiute per i più esperti che così potranno aggiungere funzionalità evolute.
Iniziamo a procurarci gli sprite necessari.
 Ecco il nostro albero di Natale di partenza
Ecco il nostro albero di Natale di partenza
Occorrerà aggiungere diversi oggetti e programmarne l’attività.
Ecco cosa ho procurato:

Adesso inseriamo uno sfondo nello stage:

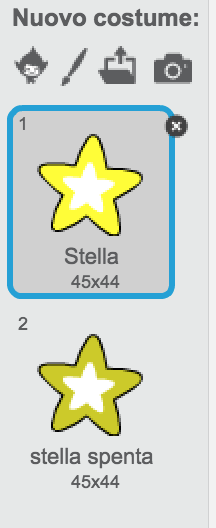
Ora cominciamo a codificare. La prima cosa che cerchiamo di fare è piazzare la stella in cima all’albero e simularne l’accensione e lo spegnimento. Creo due costumi per lo sprite stella, uno acceso e l’altro spento e creo un ciclo infinito tra accensione e spegnimento a intermittenza.

A questo sprite che verrà piazzato in testa all’albero associamo un codice che consente di attivare l’accensione e lo spegnimento ad intermittenza.

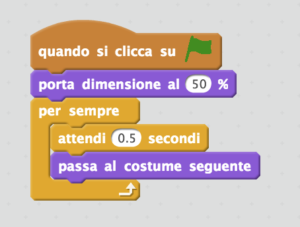
Questo frammento di codice consente di passare continuamente dal costume stella accesa al costume stella spenta ogni mezzo secondo. Ho anche ridimensionato la dimensione della stella per adattarla alle dimensioni dell’albero. Ecco come appare:

L’albero centrale è quello che andremo ad addobbare, già contiene la stella in cima.
Adesso aggiungiamo le luci colorate. E’ sufficiente prendere in considerazione uno sprite e duplicarlo tutte le volte che si vuole. Prima occorre ampliare allo sprite il codice per azionare l’accensione e lo spegnimento interattivo come ho fatto con la stella.

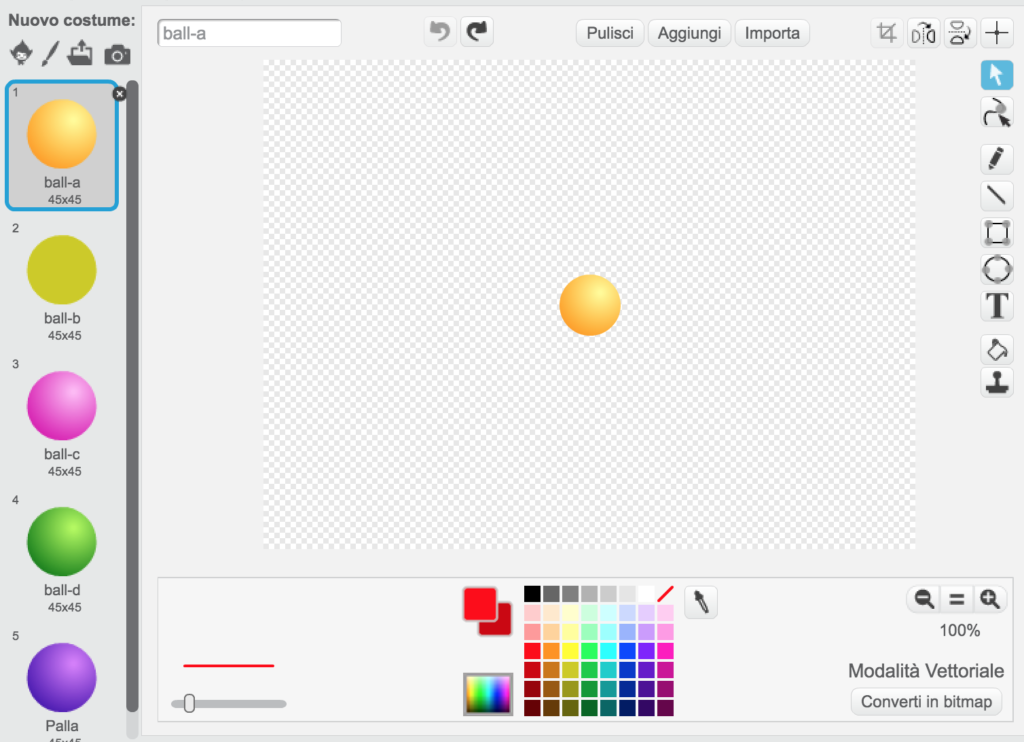
Io che non sono capace di disegnare ho trovato una pallina con diversi costumi di diverso colore. Sarà sufficiente applicare allo sprite un codice che consenta di passare continuamente da un costume all’altro. Eccolo:
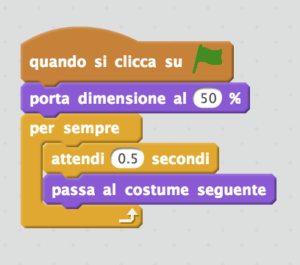
 Questo semplice codice riduce a metà dimensioni lo sprite e attiva il passaggio al costume successivo ogni mezzo secondo.
Questo semplice codice riduce a metà dimensioni lo sprite e attiva il passaggio al costume successivo ogni mezzo secondo.
Adesso possiamo duplicare tutte le luci che vogliamo e piazzarle sull’albero addobbandolo adeguatamente. Ecco il risultato:

L’immagine statica non consente di vedere l’effetto delle luci intermittenti . Aggiungiamo adesso la cosa più difficile. I fiocchi di neve. Simuliamo la nevicata sulla scena con un particolare accorgimento: simuliamo la casualità della dimensione dei fiocchi, la casualità della velocità con cui cadono e della loro consistenza oltre al numero. Ecco il nostro fiocco di neve. Ecco il nostro fiocco:
 L’obiettivo è riprodurne in quantità e con caratteristiche varie generate casualmente.
L’obiettivo è riprodurne in quantità e con caratteristiche varie generate casualmente.
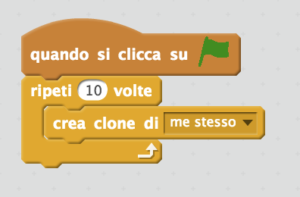
Intanto la prima cosa che occorre fare è clonare un certo numero di fiocchi in modo da replicarli in continuazione. Ecco il codice per farlo.

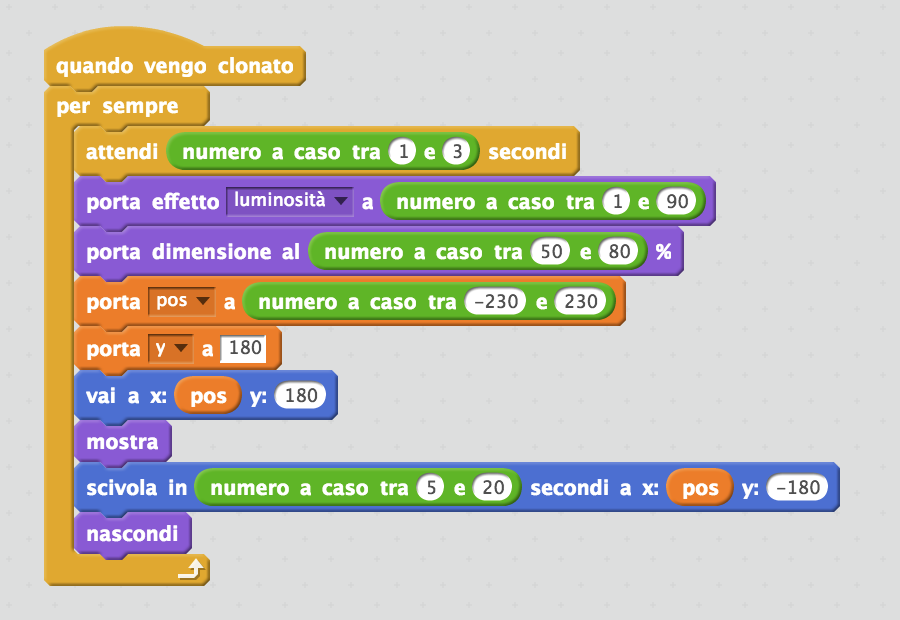
Questo codice consente solo di clonare, poi per ogni singolo sprite clonato effettuiamo la trasformazione estetica e il movimento adeguato.

Commentiamo questo codice. Intanto l’evento che lo scatena è dato dalla clonazione ovvero dalla duplicazione. In questo modo ogni fiocco di neve assume un aspetto differente grazie alla casualità dei valori che andremo ad utilizzare.
La prima istruzione è una attesa di un numero casuale di secondi tra 1 e 3 che comporta anche la creazione di fiocchi disarticolati tra di loro. Poi l’effetto luminosità che consente di creare fiocchi più o meno trasparenti. Infine la dimensione che va dal 50 all’80%. Questi valori consentono di creare un effetto di casualità della creazione dei fiocchi di neve. Adesso ipotizziamo un numero casuale che rappresenta la coordinata di partenza in orizzontale. da sinistra -230 a destra + 230.
Ora occorre programmare il movimento da y= +180 ovvero il primo punto in alto a y = -180. L’istruzione scivola consente di attivare il movimento ma per un intervallo di tempo casuale da un minimo ad un massimo. In questo modo i vari fiocchi si muovono con velocità diversa l’uno dall’altro sospinti dall’aria.
Ecco il risultato:

A questo punto l’app è finita. E’ possibile aggiungere qualche altra cosa come ad esempio dei controlli per accendere o spegnere le luci o un meccanismo di sincronizzazione delle intermittenze.
Ecco il codice di tutta l’app : Albero di Natale.sb2
 20690total visits,2visits today
20690total visits,2visits today

