
L’interattività in scratch è importante per il semplice fatto che stimola la nostra voglia di creare qualcosa che sia sempre più sotto il nostro controllo.
Per gestire gli sprite in scratch ci sono le istruzioni di movimento ma è tramite bottoni della tastiera e mouse che possiamo veramente muovere gli sprite in modo interattivo come in un vero e proprio videogioco.
Su scratch è possibile gestire gli eventi dei bottoni e del mouse attraverso il blocco apposito.
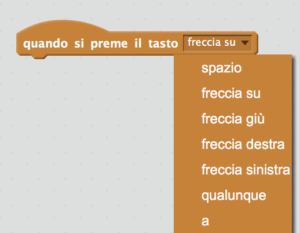
 Questo blocco consente di intercettare l’evento di pressione di un bottone sulla tastiera. Oltre ai bottoni particolari è possibile intercettare l’uso di tutti i bottoni che corrispondono a lettere e numeri. Noi proveremo ad usare le quattro frecce per pilotare lo sprite in modo da farlo muovere come nelle quattro direzioni. Per far questo occorre intercettare quattro diversi eventi quindi occorre avviare quattro script uno per ogni evento e programmare cosa avviene per ogni evento. Quindi ciò che intendiamo svolgere alla pressione di ogni tasto occorre integrarlo all’interno di un evento separato. In questo modo la nostra programmazione non assume più un andamento sequenziale ma essa dipende dalle azioni dell’utente e i vari frammenti di codice prendono forma in base a ciò che l’utente fa. Adesso vediamo come muovere il nostro sprite lungo le 4 direzioni attraverso l’uso di 4 fremette come spesso avviene con un videogioco.
Questo blocco consente di intercettare l’evento di pressione di un bottone sulla tastiera. Oltre ai bottoni particolari è possibile intercettare l’uso di tutti i bottoni che corrispondono a lettere e numeri. Noi proveremo ad usare le quattro frecce per pilotare lo sprite in modo da farlo muovere come nelle quattro direzioni. Per far questo occorre intercettare quattro diversi eventi quindi occorre avviare quattro script uno per ogni evento e programmare cosa avviene per ogni evento. Quindi ciò che intendiamo svolgere alla pressione di ogni tasto occorre integrarlo all’interno di un evento separato. In questo modo la nostra programmazione non assume più un andamento sequenziale ma essa dipende dalle azioni dell’utente e i vari frammenti di codice prendono forma in base a ciò che l’utente fa. Adesso vediamo come muovere il nostro sprite lungo le 4 direzioni attraverso l’uso di 4 fremette come spesso avviene con un videogioco.
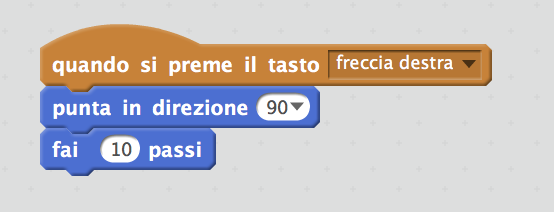
Nel nostro caso, volendo associare l’uso delle fremette al cambiamento di direzione e al movimento usiamo una istruzione sul cambiamento di direzione e una sul movimento come nell’immagine seguente.

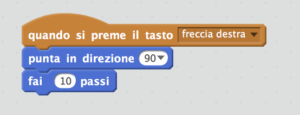
Questo frammento di codice consente proprio di ruotare lo sprite a destra e di farlo muovere. Esso si attiva solo premendo il tasto freccia destra.
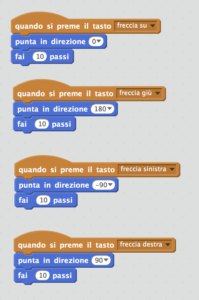
Se usiamo 4 frammenti di codice simili riusciamo a gestire il nostro sprite nelle 4 direzioni e farlo muovere come vogliamo.

Un interessante lavoro che possiamo realizzare sarebbe quello di creare un percorso entro il quale il nostro sprite deve muoversi e poi attivare gli eventi scatenati dalle 4 frecce direzionali. Il percorso può essere costituito dallo sfondo con un particolare disegno, ad esempio un labirinto e un timer che conta quanto tempo impieghiamo ad uscirne fuori.
Oltre agli eventi affidati ai bottoni della tastiera ci sono quelli affidati al mouse come il click sullo sprite o la possibilità di far seguire allo sprite la direzione del mouse e spostarlo seguendo il puntatore del mouse. Funzioni del genere, ad esempio possono essere utili per creare qualche strumento di disegno interattivo. Nel prossimo tutorial vedremo come realizzare uno strumento paint che ci consente di disegnare scegliendo colori e dimensioni della matita.
Ecco il codice sorgente del nostro script anche se effettivamente non realizza nulla di completo ma consente di partire per realizzare qualcosa di interessante con l’uso interattivo dei bottoni: Uso interattivo dei bottoni.sb2
 9682total visits,2visits today
9682total visits,2visits today

