
Blockly è uno strumento molto interessante perché astrae scratch e lo eleva ad un utilizzo in puro javascript. Ciò vuol dire in termini tecnici che tutti i browser possono eseguirlo anche in locale senza avere la necessità di connessione. Possono eseguirlo anche smartphone e tablet senza alcuna difficoltà.
Blockly nasce da un progetto di Google e rappresenta una liberia di base utile per costruire altri ambienti per il coding. Code.org, ad esempio pè derivato da blockly.
Vediamo come realizzare la nostra prima applicazione in blockly facendo anche attenzione alle principali differenze con scratch. La particolarità interessante di blockly è che consente di costruire in automatico frammenti di vero codice in PHPì, Javascript ed altri linguaggi aiutando lo studente a programmare veramente passando dall’uso dei blocchetti all’uso del codice vero e proprio.
Proviamo a realizzare una applicazione semplice. Accediamo all’ambiente on line attraverso il seguente link:
https://developers.google.com/blockly/
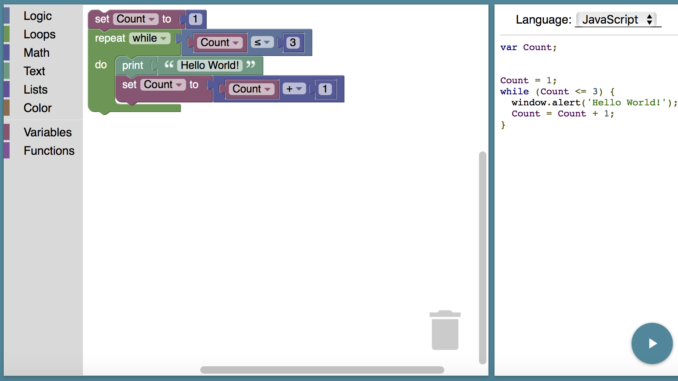
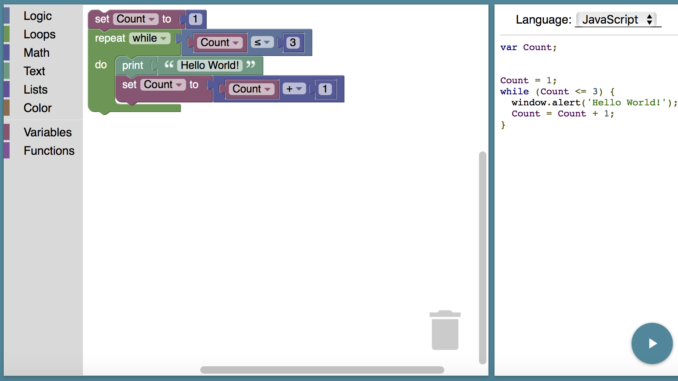
Si ha a disposizione una schermata come questa:

Come è possibile vedere in questa finestra la parte a destra mostra il codice dell’applicazione vera e propria nel linguaggio di programmazione. Noi costruiremo un programma con i blocchi e ne vedremo l’evoluzione con il codice vero e proprio.
Partiamo dal costruire una applicazione che effettua la somma di due numeri, una cosa banale che ci introdurrà nel contesto specifico.

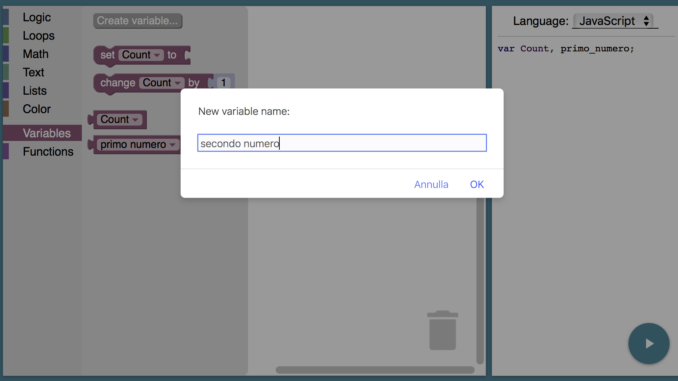
Per prima cosa occorre creare delle “variabili” attraverso gli strumenti appositi. Saranno i nostri ingredienti. Ne servono tre: primo numero, secondo numero e somma.
Come è possibile vedere, alla stessa maniera di scratch esistono due funzioni da applicare sulle variabili: set e change. Set consente di fissarne il valore, change di cambiarlo aggiungendo o togliendo qualcosa.
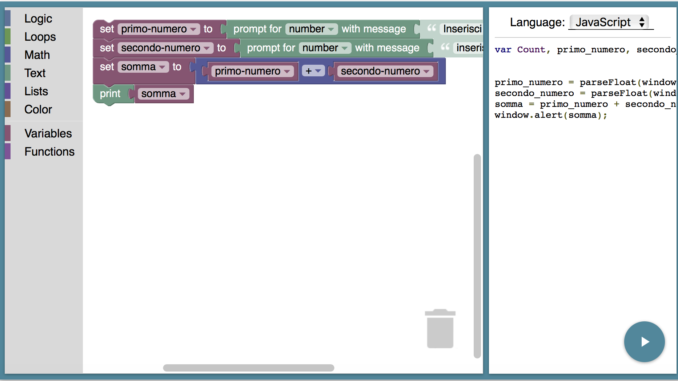
Costruiamo la seconda parte del programma

Adesso è possibile vedere come nella parte a destra sia stato costruito il codice vero e proprio eseguibile in javascript. Se cambiamo nel menù language c’è la possibilità di usare direttamente anche PHP, Pyton e altri.
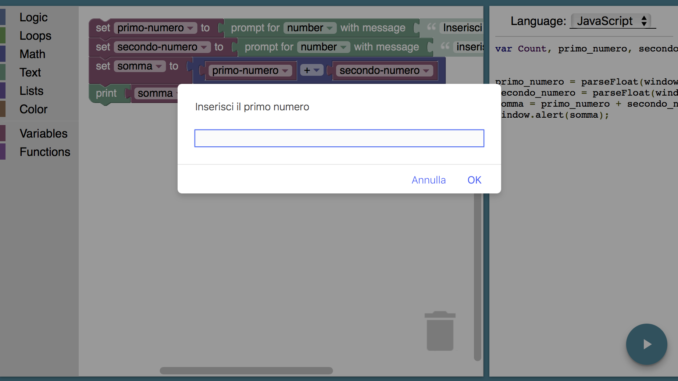
Mandiamo il programma in esecuzione usando la frecciata in basso a destra.

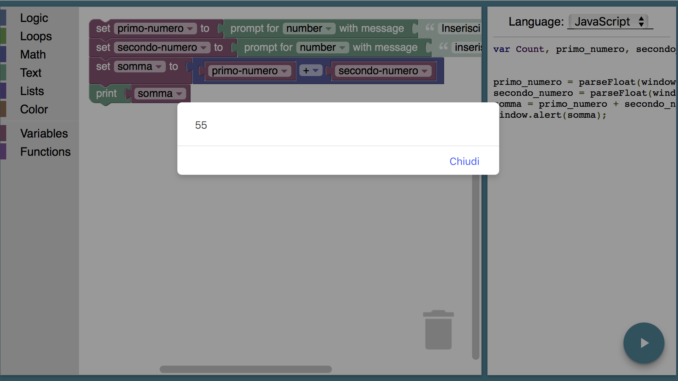
Qui è possibile inserire l’input prima per il primo numero, poi per il secondo.

Scriviamo qui per completezza il codice in Javascript:
var Count, primo_numero, secondo_numero, somma; primo_numero = parseFloat(window.prompt(‘Inserisci il primo numero’)); secondo_numero = parseFloat(window.prompt(‘inserisci il secondo numero’)); somma = primo_numero + secondo_numero; window.alert(somma);
E in PHP
$Count; $primo_numero; $secondo_numero; $somma; $primo_numero = floatval(readline('Inserisci il primo numero')); $secondo_numero = floatval(readline('inserisci il secondo numero')); $somma = $primo_numero + $secondo_numero; print($somma);
Provate!!!
 10345total visits,1visits today
10345total visits,1visits today

