
Il disegno assistito e programmato è una delle attività che consentono di applicare bene il pensiero computaizonale. Ciò anche per via del fatto che esso ci da un risultato immediato, visivo e si presta anche a diverse varianti.
Ho proposto diverse volte questa attività sia nei corsi per i docenti sia in classe con gli alunni.
L’obiettivo principale è quello di muovere una penna programmata usando delle semplici istruzioni che le consentano di disegnare figure geometriche come poligoni regolari.
Questo esercizio ci porta a scoprire diverse cose interessanti:
- La prima riguarda la scoperta passo dopo passo di alcune proprietà della geometria e in particolare dei poligoni regolari.
- La seconda ci introduce nel mondo delle istruzioni cicliche che consentono dis fruttare al massimo la potenza di calcolo di uno stupido PC
- La terza ci consente di proporre l’attività con una infinità di varianti. Le figure possono essere anche complesse, una figura può avere un numero di lati talmente grande da assimilarla ad una circonferenza, possiamo introdurre anche esperienze di calcolo di aree e perimetri. Infine possiamo anche variare i colori e divertirci a disegnare di tutto attraverso le primitive grafiche.
Per iniziare occorre sapere che il piano cartesiano ovvero lo stage con cui abbiamo a che fare ha coordinate che vanno da -240 a + 240 in orizzontale e da -180 a + 180 in verticale. Quindi occorrerà orientarsi all’interno di un rettangolo costituito da 480 punti per 360 e occorre farselo bastare per le nostre esperienze.
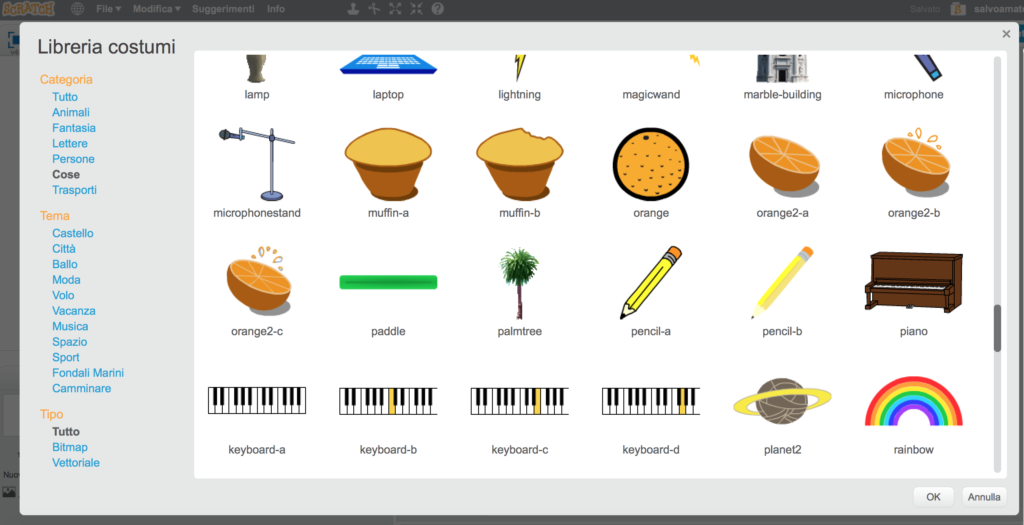
Iniziamo dalla figura più semplice: il quadrato. Cambiamo, intanto, immagine dello sprite. Ho scelto una matita che rende meglio l’idea di ciò che intendiamo fare.

Una volta cambiato l’immagine dello sparite vediamo cosa possiamo utilizzare per disegnare. Occorre agire sullo strumento penna e sulle istruzioni di movimento che consentono di muovere la penna stessa.

L’istruzione che adesso ci serve è penna giù. Essa consente di abbassare la penna sull’area dello stage, dopo di che tutti i movimenti lasceranno traccia sullo stage. L’istruzione penna su la utilizzeremo quando dobbiamo effettuar movimenti senza lasciare traccia.

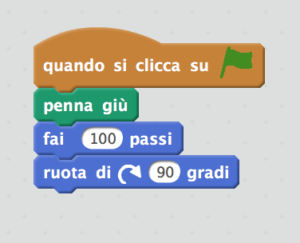
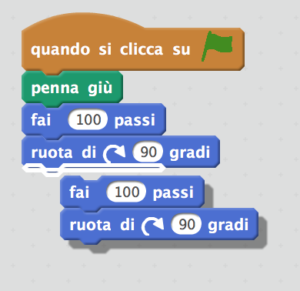
Ecco le prime due istruzioni: chiediamo di effettuare 100 passi che equivalgono a 100 puntini sullo schermo poi di ruotare di 90 gradi. A questo punto dobbiamo effettuare altri 100 passi poi ruotare di nuovo… Il tutto per ben 4 volte.


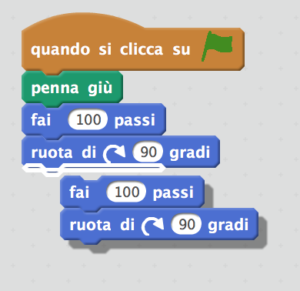
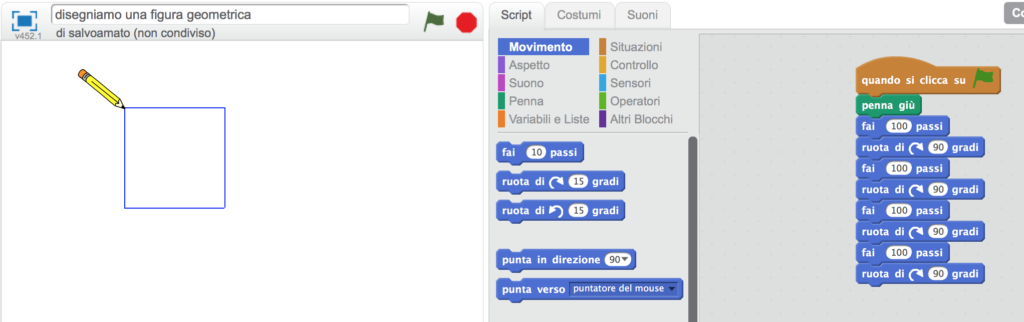
E’ possibile fare un copia e incolla per accelerare la realizzazione. Come è possibile vedere abbiamo già disegnato la nostra figura geometrica, non ci resta che provare il codice per vedere cose riusciamo ad ottenere. Ecco il risultato:

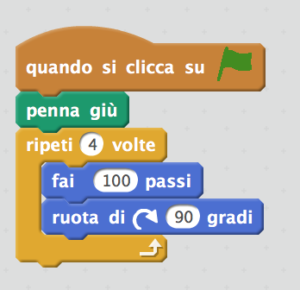
Il primo passo è fatto ma possiamo osservare nel codice alcune cose interessanti. La prima riguarda la ripetitività ovvero il fatto che ci sono due istruzioni che si ripetono per ben 4 volte. La seconda più sottile riguarda una proprietà della figura geometrica ovvero del poligono regolare: La somma degli angoli dà 360 gradi ovvero un angolo giro. Pfroviamo a fare una modifica implementando la prima osservazione. Ciò che ci viene in mente è l’uso di un ciclo, il nostro codice diventa il seguente:
 Il codice che leggiamo risulta essere più elegante e soprattutto ha meno istruzioni. Inoltre è più chiaro cosa fa e potremmo anche replicarlo per poligoni con più lati.
Il codice che leggiamo risulta essere più elegante e soprattutto ha meno istruzioni. Inoltre è più chiaro cosa fa e potremmo anche replicarlo per poligoni con più lati.
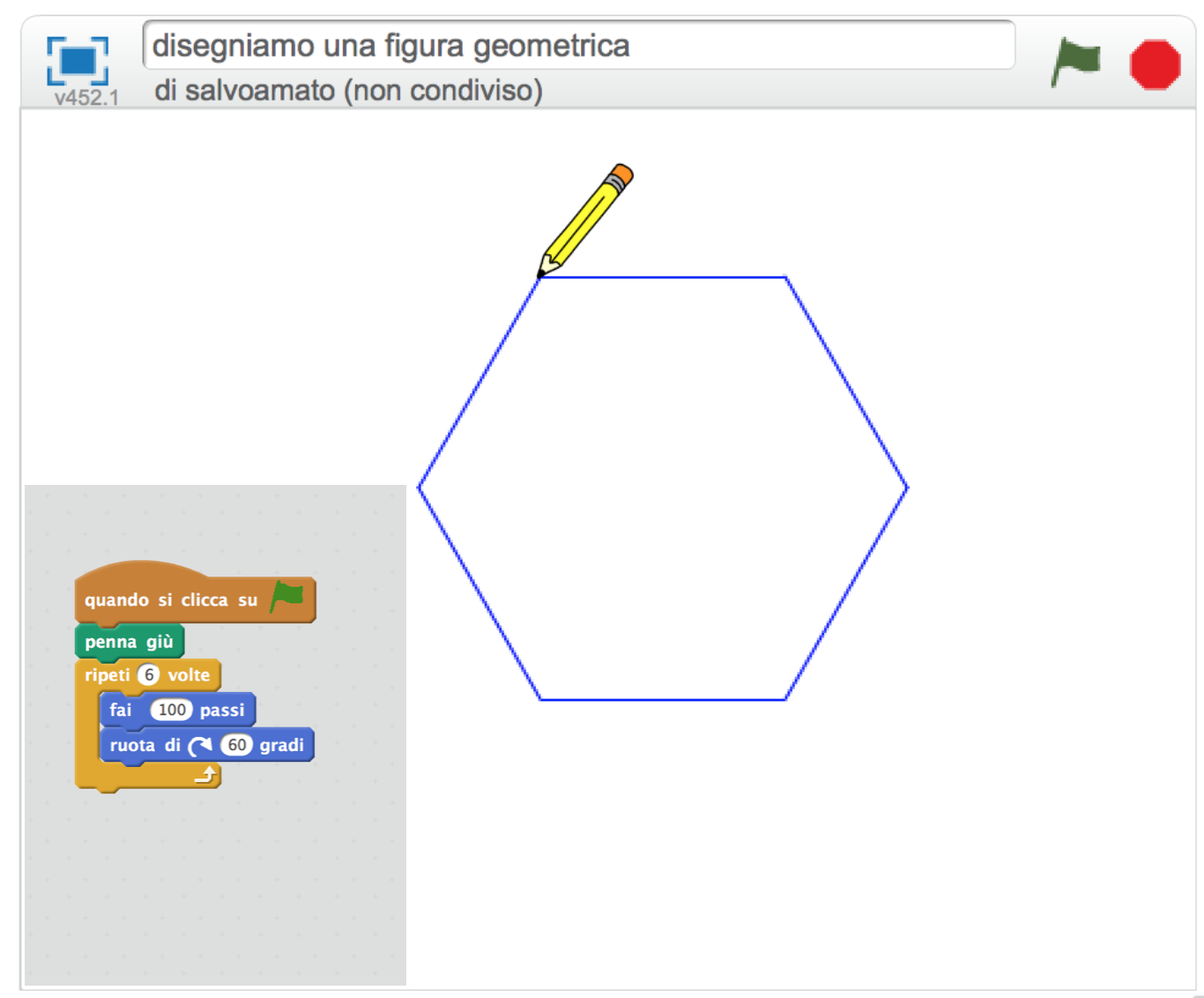
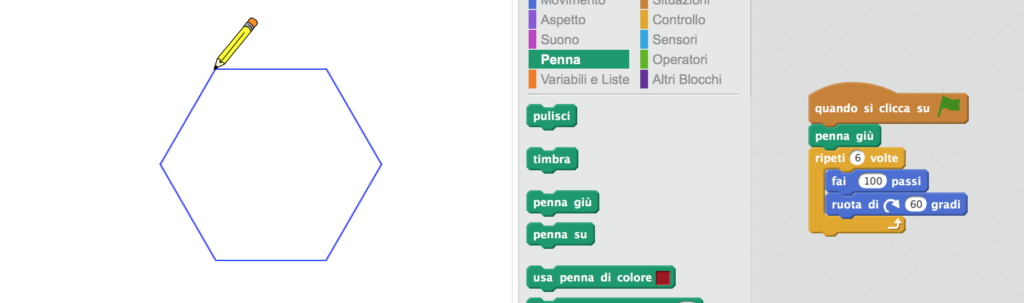
Passiamo quindi alla GENERALIZZAZIONE. Poichè abbiamo detto che un poligono regolare descrive un angolo giro di 360 grati potremmo arrivare alla conclusione che se volessimo disegnare un esagono dovremmo effettuare 6 rotazioni di 360/6 = 60 gradi. Proviamo:

Occorre fare attenzione alla dimensione dei passi. Qui possiamo notare che un esagono che ha lo stesso lato del quadrato disegnato poco fa è molto più grande. Così sarà quando disegneremo qualcosa con più lati. Occorre anche fare attenzione che la nostra matita non vada fuori dallo stage. In questo caso i risultati sono imprevedibili.
Un’altra cosa da tenere in considerazione riguarda la pulizia dello schermo. Sarebbe importante aggiungere l’istruzione “pulisci” del gruppo penna all’inizio di ogni esecuzione. In questo modo avremo sempre lo stage pulito prima di iniziare.
Domanda: come possiamo disegnare una circonferenza? Può essere lecito pensare all’approssimazione di un poligono con abbastanza lati da sembrare circonferenza? Io disegnerei un poligono di 60 lati da 10 passi per lato. Provate!
 20596total visits,10visits today
20596total visits,10visits today

