
La multimedialità con Scratch è possibile anche grazie alla semplificazione offerta dagli strumenti di editing audio. Nello specifico abbiamo visto che è possibile registrare un audio, modificarlo in formato mp3, caricarne uno registrato a parte, usare alcuni blocchi per gestirne il flusso. Tutto ciò ci consente di realizzare una vera e propria applicazione multimediale fatta di audio interattivo da programmare, video animato e controlli.
Da dove partire? Una app multimediale parte sempre dai contenuti e dalla loro organizzazione. Quindi parliamo ovviamente di realizzazione di qualcosa che non necessariamente dipende dall’uso con scratch. Tuttavia una idea semplice potrebbe essere quella di presentare qualcosa con slide in sequenza e audio di fondo di presentazione. In effetti anche lo storytelling contempla l’uso dell’audio multimediale in formato mp3 ma in quel caso abbiamo realizzato una app che non è interattiva ma che rappresenta una sequenza ordinata di eventi, musica, cambi di schermate, movimenti come in un cortometraggio. In questo caso invece intendiamo realizzare una app multimediale che faccia uso di eventi, aree cliccabili e percorsi di visualizzazione non necessariamente sequenziali. Immaginiamo ad esempio di voler realizzare una app che metta insieme le parti di un apparato del corpo umano e cliccando su ognuna di esse si avvia un suono e, se vogliamo, si apre una schermata che visualizza qualche dettaglio. Il suono può anche essere una voce narrante. Alla fine della narrazione potrebbe essere valida la possibilità di un ritorno alla schermata iniziale. Costruire una app del genere con un percorso ben preciso risulta impresa abbastanza ardua. Tuttavia essa è consigliabile sia nelle quinte classi della scuola primaria sia nelle classi della scuola media di primo e di secondo grado. Il livello di interattività può variare così come anche i contenuti che si prestano ad essere manipolati. Lo studente in primaria elaborerà qualcosa di molto semplice mentre negli altri contesti potrà operare migliorando la creatività.
La nostra app, quindi sarà composta da una immagine principale di anatomia, una serie di sprite che rappresentano le varie parti cliccabili, una serie di sfondi che rappresentano le descrizioni, alcuni sprite che servono ad intercettare click come bottoni per tornare indietro o riavviare l’applicazione.
L’idea di fondo è quella di rendere visibile o meno alcune immagini. Il click sulla nostra mappa anatomica cliccabile dovrà generare la visualizzazione di alcuni contenuti e l’occultamento di altri.
Per la comunicazione tra sprite si usa il meccanismo dei messaggi quindi ad esempio se si clicca sul cuore, si invia un messaggio “cuore” a tutti gli sprite i quali si comporteranno di conseguenza. Quindi lo sprite che deve mostrare il cuore e le descrizioni si renderà visibile mentre gli altri si renderanno invisibili. Un bottone di ritorno indietro consentirà di tornare alla schermata iniziale ovvero di rendere visibile l’anatomia completa e le etichette.
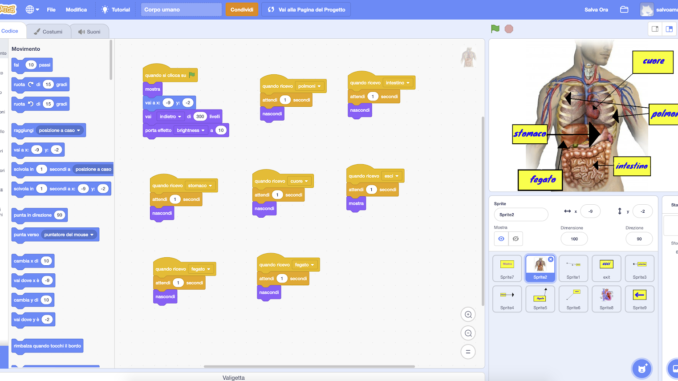
In questa schermata possiamo vedere la costruzione della parte principale con una immagine d’insieme e le etichette. Ogni etichetta è uno sprite posizionato sulla parte anatomica specifica. Proviamo a vedere un singolo sprite.
In questa schermata possiamo vedere la costruzione della parte principale con una immagine d’insieme e le etichette. Ogni etichetta è uno sprite posizionato sulla parte anatomica specifica. Proviamo a vedere un singolo sprite.
Come si può vedere, ci sono diversi eventi, il primo scatta all’avvio, il secondo quando si clicca sullo sprite ovvero si sceglie di visionare la scheda cuore, gli altri scattano quando si riceve uno specifico messaggio, ovvero quando gli altri sprite a turno sono stati cliccati e pongono a “dormire” il resto. Infatti l’evento alla ricezione di ogni messaggio è sempre quello di nascondere lo sprite.
Il secondo frammento di codice, vediamo che invia un messaggio a tutti con un testo ben preciso. A questo punto lo sprite che visualizza i contenuti ricevendo il messaggio si attiva mentre tutti gli altri si nascondono.
Questa schermata mostra l’azione di visualizzazione di una delle parti con l’audio in esecuzione.
Con lo stesso meccanismo possiamo realizzare le altre parti con anatomia, audio e bottoni di uscita. Come è possibile notare lo sprite si mette in modalità nascosta quando avvengono determinate azioni. Basta replicare su altri elementi per ottenere lo stesso.
Il progetto si presta ad ampliamenti su diversi fronti, sia sul piano interattivo sia sulla produzione di audio e testi e può rappresentare un intero lavoro di approfondimento su un qualsiasi argomento non necessariamente di scienze.
Questo tutorial fa parte del nuovo libro per gli insegnanti che uscirà fra qualche giorno. Chi è interessato, può inviare una manifestazione di interesse compilando il modulo cliccando qui

 11295total visits,3visits today
11295total visits,3visits today

