
In quest’ultimo tutorial vogliano realizzare un vero gioco perfettamente funzionante, simulando il Pong, primo gioco elettronico della storia, apparso circa 5O anni fa. Le regole del gioco sono relativamente semplici, una pallina rimbalza dentro un’area e tende a cadere verso il basso, dove trova una racchetta rappresentata da un segmento colorato capace di muoversi orizzontalmente. Il gioco consiste nel far rimbalzare la pallina ed evitare che vada oltre la racchetta.
Questo gioco si presta a diverse personalizzazioni ed evoluzioni. Una prima edizione la realizzeremo con il rimbalzo sull’area vuota, senza che al suo interno ci siano mattoni da colpire. Evolvendo il gioco introduciamo la creazione di punti, numero di vite, possibilità di colpire i vari mattoni presenti nella parte opposta alla racchetta.
Ecco alcune immagini di giochi commerciali che implementano il Pong.
questa immagine rappresenta una delle tante versioni del pong. Vediamo di arrivarci per gradi. Per prima cosa occorre uno sprite a forma di pallina. che si muove e rimbalza lungo le pareti. poi creiamo uno sprite a forma di barra nera che rappresenta la racchetta da spostare per non far crollare la pallina oltre lo schermo. Infine la parte inferiore dello schermo che nel nostro caso coloriamo di rosso e rappresenta l’area invalicabile. Se la pallina la tocca in effetti è fuori limite. Ecco come potrebbe essere il nostro stage all’inizio.
Adesso occorre animare il tutto, far muovere indefinitamente la nostra pallina e individuare un modo per muovere la racchetta in modo da farla rimbalzare.
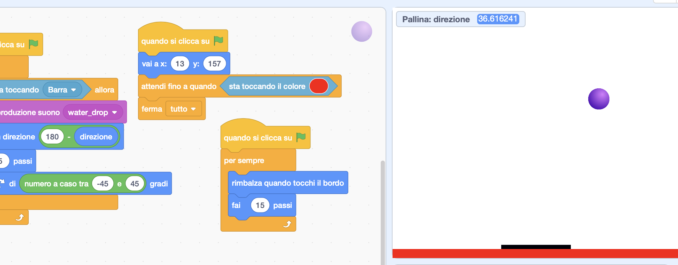
Ecco alcuni frammenti di codice bella figura a fianco. Questo frammento di codice riguarda l’azione della pallina e nello specifico l’elaborazione dell’evento quando tocca la barra. Al tocco della barra essa deve riprodurre un suono, rimbalzare puntando in direzione opposta (da qui 180 – direzione) e continuare a muoversi ruotando di una direzione a caso.
Vediamo gli altri frammenti di codice che vengono di fatto eseguiti contemporaneamente.
Qui vediamo un paio di semplici istruzioni che vengono eseguite all’interno di un ciclo indefinito. La prima istruzione guarda il rimbalzo quando si tocca il bordo, la seconda il movimento continuo. Un altro frammento di codice riguarda invece ciò che accade quando la pallina va fuori area:
Quest’ultimo frammento piazza la pallina in una posizione iniziale e intercetta il momento in cui essa tocca l’area rossa di fine schermo ovvero quando la racchetta non riesce a prenderla. Come possiamo vedere abbiamo tre frammenti di codice che iniziano nello stesso istante ma essi avanzano autonomamente ovvero vengono eseguiti contemporaneamente ma individuano situazioni differenti. Non avremmo potuto riunire il codice nello stesso blocco perchè come è possibile vedere i blocchi per sempre non consentono che si possa continuare ad eseguire codice dopo la loro fine.
Ora occorre gestire il movimento del cursore ovvero della racchetta. in questo caso il mouse ci consente di muovere la racchetta ma solo vincolandola orizzontalmente. un altro modo può ssere quello di usare le freccette della tastiera per muoverla sempre orizzontalmente.
A questo punto il nostro gioco in versione base è completo. Adesso possiamo pensare di aggiungere i mattoni, punti e altre funzioni.
 21667total visits,4visits today
21667total visits,4visits today

